در این مطلب میخوام سایتی رو بهتون معرفی کنم که در اون یک ایده زیبا برای پیشروی و اسکرول به طرف پایین در منوی ناوبری یا Navigation رو نشون داده و میتونین از اون استفاده کنید. برای شروع وارد سایت Progress Nav بشین.
توضیحات مربوط به ایده Progress Nav
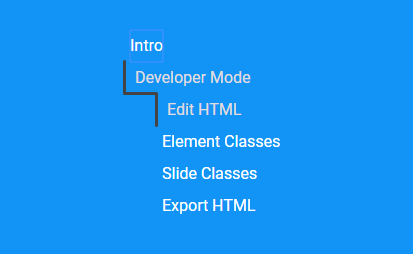
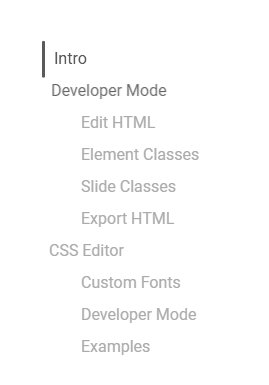
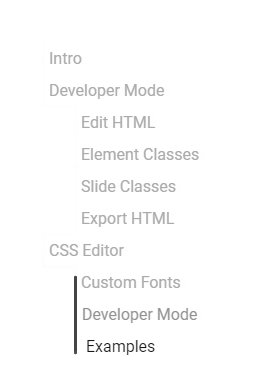
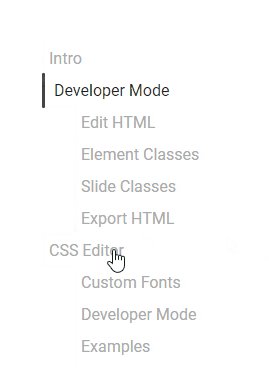
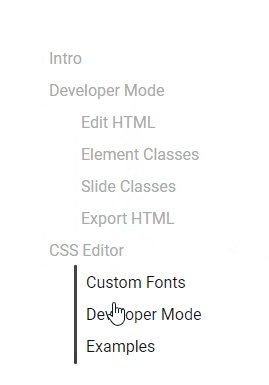
زمانی که وارد لینک مورد نظر میشید، یک محتوای نمونه قرار داده شده و در سمت چپ اون یک منوی ناوبری یا Navigation قرار داده شده که با کلیک بر روی اون به سرعت به بخش مورد نظرتون انتقال پیدا میکنید. ایده ای که ما در مورد اون صحبت میکنیم، مربوط به خط یا Border موجود در سمت چپ منوها هست که با وارد شدن به بخش جدید، به زیبایی بخش فعلی رو در منو نمایش میده.
حرکت این Border به زیبایی شبیه سازی شده و حالت جالبی رو به وجود میاره. Gif زیر رو ببینید:
همونطور که میبینید با وارد شدن به هر بخش، خط کناری به زیبایی اون بخش رو در منو نمایش میده و فعال میکنه و به کاربر میگه که در کجا قرار داره.
شما هم میتونین از این مورد ایده بگیرید و از اون رو در سایت خودتون پیاده سازی کنید.
امیدوارم بدردتون بخوره.
منبع: ۷learn
 یادداشتها و چرکنویس های من… یادداشتها ، مطالب ، نکات مهم و کاربردی …
یادداشتها و چرکنویس های من… یادداشتها ، مطالب ، نکات مهم و کاربردی …










